

「思い通りのデザインにするためのヒント」
-
ご希望のイメージに近い
デザイン画像のご用意
ご希望のイメージに近いデザインを探し、スクリーンショットまたはサイトURLを1点以上ご用意ください。
参考サイトは何点あっても構いません。
「この部分はこの画像の雰囲気」
「この部分はこっちのサイトのデザイン」など
細かくご指定いただく方がよりご希望のイメージに近づきます。 -
使用したい画像と文章のご用意
画像
何点あっても構いませんが、複数枚の中からこちらで選ぶ作業はいたしませんので、
ご提出いただいた物は全て使用するという認識で制作させていただきます。
使用する画像は商用利用可能なものをご用意ください。
文章
掲載する文章はお客様でご用意ください。
キャッチコピーの選定等迷われている場合やご相談はお気軽にお申し付けください。
伝えたい思いが強いとそれだけ掲載したい文章は多くなる傾向にあります。
ですが、その全てを入れてしまってはデザインとして伝えづらいと判断した場合は、
こちらからご提案させていただく場合もあります。 -
フォントや色のイメージ
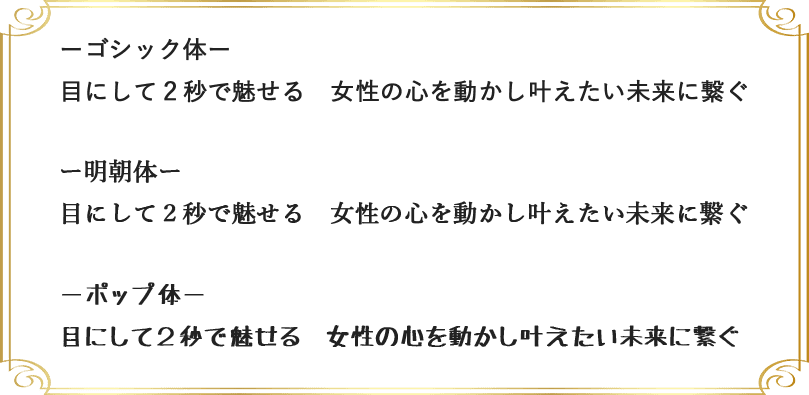
フォント
お客様からお聞きしたイメージからこちらでデザインさせていただきますが、
ご希望のフォントがある場合はお申し付けください。
同じ文章でもフォントによって与える印象はこんなにも違います。

カラー
「ピンクを使ってください」では伝わりづらい理由は、あらゆる色味のピンクがあるからです。
これはほんの一部ですが、下記の画像は全てピンクという分類に入ります。
色味がのっているサイトはたくさんあるので、「この色のピンクが使いたい」とご用意いただけると、
よりイメージに近いものが出来上がります。
もちろん、全てお任せいただいても構いません。
ヒアリングしたイメージからこちらでデザインを作成させていただきます。